| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Mock
- xcode
- Modality
- delegation
- Codegen
- Failed to register bundle identifier
- human interface guidelines
- UIResponder
- IOS
- 부트캠프
- SWIFT
- mvvm
- Info.plist
- 야곰아카데미
- NumberFormatter
- View Life Cycle
- Structures and Classes
- SWIFTUI
- @available
- 독서후기
- 책후기
- roundingMode
- 독후감
- 스타트업주니어로살아남기
- 스위프트
- viewcontroller
- 아이폰
- NotificationCenter
- contentInset
- Navigation
- Today
- Total
호댕의 iOS 개발
[iOS] 커스텀 폰트를 적용해보자 본문

출시를 목적으로 한 앱 개발을 하다보면 SystemFont가 아닌 CustomFont를 사용하게 되는 경우가 많다.
(확실히 폰트를 적용한 것과 적용하지 않은 것은 꽤 많은 차이가 있었다)
그렇다면 커스텀 폰트를 어떻게 적용하는지 알아보자
커스텀 폰트 받기
디자이너가 따로 있다면 어떤 폰트를 쓰라고 말해주겠지만 1인 개발이나 개발자들끼리 개발을 하게 된다면 따로 받아야 할 것이다.
커스텀 폰트를 적용한 경험이 많지는 않지만 보통 Pretendard라는 글씨체를 많이 사용하는 것 같다.
https://cactus.tistory.com/306
Pretendard
Pretendard 프리텐다드 Pretendard 프리텐다드 글꼴 다운로드 일본어 버전 다운로드 GitHub에서 보기 system-ui를 대체하는 글꼴 Apple의 system-ui가 익숙한 나로서는 San Francisco와 Apple SD 산돌고딕 Neo가..
cactus.tistory.com
폰트를 받게 되면 파일 형식이 otf와 ttf가 존재한다.
TTF (True Type Font)
애플이 개발한 저장형식으로 일반적으로 문서를 작성할 때 사용하는 저장형식이다.
OTF (Open Type Font)
마이크로소프트와 어도비가 함께 개발한 폰트 저장 형식이라고 한다. 고해상도 출력이 필요한 경우 사용하며 윈도우, 맥, 리눅스 전부 사용이 가능하다.
애플이 TTF를 만들었다고 TTF를 사용해야 하는 것은 아니다. 나는 OTF가 더 고해상도라고 하여 OTF를 사용했다.
이렇게 폰트 파일을 받았다면 이제 폰트를 Xcode에 넣어주면 된다.
폰트 적용하기
폰트를 넣어주는건 정말 간단하다. Xcode에 파일을 드래그 앤 드롭만 해서 넣어주면 된다.
하지만 이렇게 넣어만 준다고 해당 폰트를 사용할 수는 없다.
폰트를 넣어줄 때에는 반드시 Target Membership에서 현재 진행하고 있는 프로젝트를 넣어줘야 한다.
(애초에 복사를 할 때 Add To Targets를 통해 현재 프로젝트를 체크해줘도 무방하다)

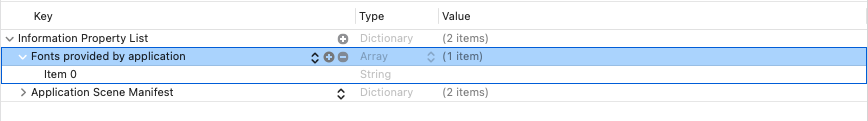
그리고 Info.plist로 가서 Fonts provided by application을 생성해준 뒤

Item들에 본인이 적용하고 싶은 Font의 이름과 확장자명을 작성해주면 된다.
Pretendard-Black.otf 이런 식으로 말이다.
이렇게 하면 UIFont의 이니셜라이저를 사용해 해당 폰트의 이름과 사이즈를 넣어주면 프로젝트에서 기본 시스템 폰트가 아닌 커스텀 폰트를 사용할 수 있다.
하지만 매번 이렇게 UIFont의 이니셜라이저를 통해 Font의 이름을 작성해주는 것은 매우 번거로운 작업이다.
편하게 폰트 사용하기
extension UIFont {
enum Family {
case thin, extraLight, light, regular, medium, semiBold, bold, extraBold, black
var kind: String {
switch self {
case .thin:
return "Thin"
case .extraLight:
return "ExtraLight"
case .light:
return "Light"
case .regular:
return "Regular"
case .medium:
return "Medium"
case .semiBold:
return "SemiBold"
case .bold:
return "Bold"
case .extraBold:
return "ExtraBold"
case .black:
return "Black"
}
}
var defaultSize: CGFloat {
switch self {
case .thin:
return 10
case .extraLight:
return 10
case .light:
return 10
case .regular:
return 14
case .medium:
return 16
case .semiBold:
return 18
case .bold:
return 40
case .extraBold:
return 45
case .black:
return 50
}
}
}
static func pretendard(family: Family = .medium, size: CGFloat = 12) -> UIFont {
return UIFont(name: "Pretendard-\(family.kind)", size: size) ?? UIFont.systemFont(ofSize: size)
}
static func pretendardWithDefaultSize(family: Family = .medium) -> UIFont {
return UIFont(name: "Pretendard-\(family.kind)", size: family.defaultSize) ?? UIFont.systemFont(ofSize: family.defaultSize)
}
}Pretendard 폰트를 기준으로 작성한 코드이다.
UIFont의 extension을 통해 UIFont.{extension에 작성한 프로퍼티들이나 메서드} 이런 식으로 접근할 수 있도록 하는 것이다. enum을 통해 Font의 묶음을 정의해놓은 다음 기본 사이즈와 이름을 연산 프로퍼티로 정의한 뒤 이를 쉽게 사용할 수 있도록 타입 메서드로 정의해놓은 것이다.
이렇게 하면 굳이 폰트의 이름을 매번 작성하면서 사용할 필요 없이 편하게 커스텀 폰트를 사용할 수 있다.
지금까지 커스텀 폰트를 어떻게 사용할 수 있는지 알아봤다.
사실 사용하는 건 크게 어렵지 않지만 처음 사용한다면 막막한 작업이기 때문에 프로젝트에 적용해보면서 정리를 했다.
혹시 이 글을 보시는 분들이 계시다면 도움이 됐으면 좋겠습니다 🙏🏻




