| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- NumberFormatter
- Codegen
- Info.plist
- human interface guidelines
- mvvm
- delegation
- viewcontroller
- UIResponder
- View Life Cycle
- SWIFT
- 아이폰
- 독서후기
- Modality
- 스타트업주니어로살아남기
- xcode
- 야곰아카데미
- contentInset
- Failed to register bundle identifier
- Mock
- NotificationCenter
- Structures and Classes
- 스위프트
- IOS
- 독후감
- roundingMode
- 책후기
- 부트캠프
- SWIFTUI
- Navigation
- @available
- Today
- Total
호댕의 iOS 개발
[iOS] 코드를 통해 그라데이션 효과 주기 (CAGradientLayer) 본문

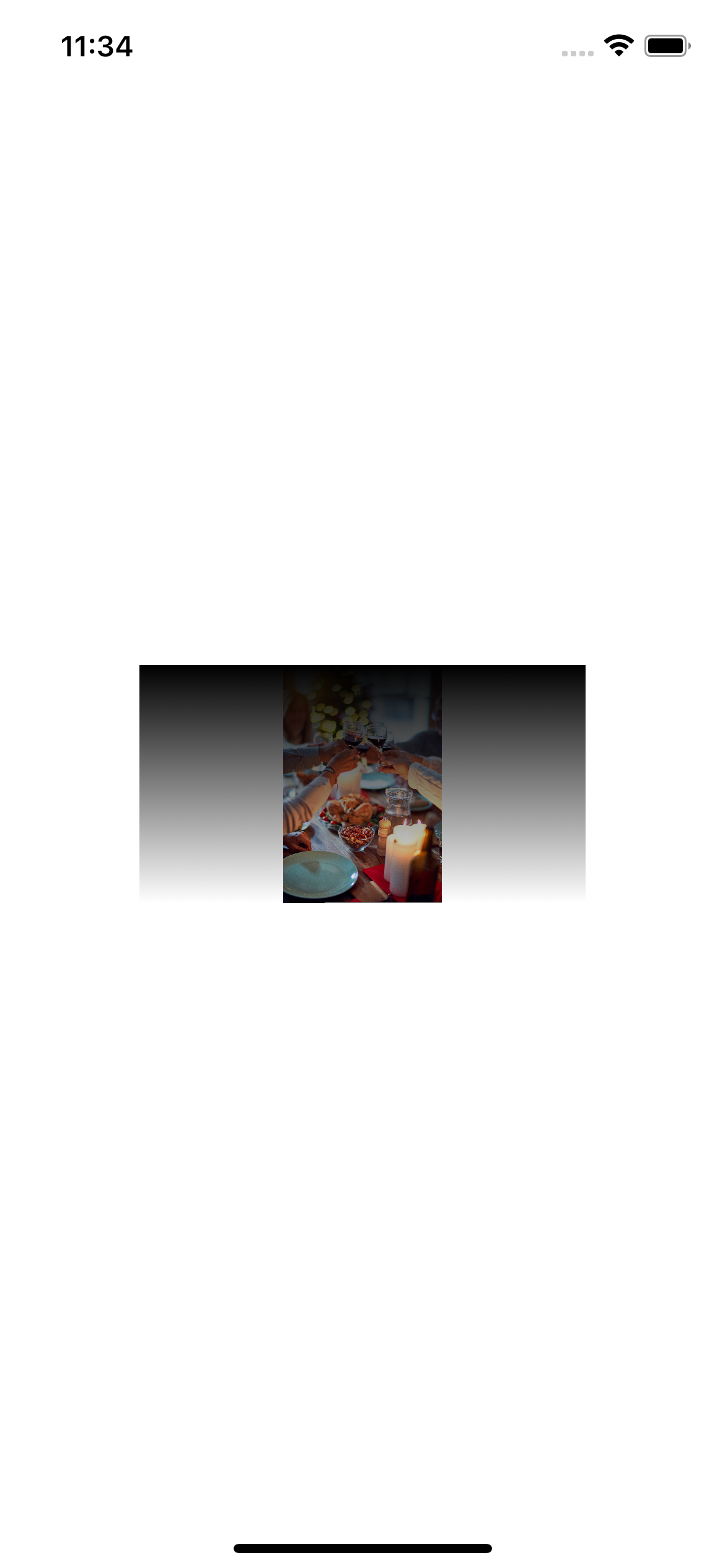
프로젝트를 진행하면서 아래처럼 이미지가 그라데이션으로 보이도록 구현을 하고 싶었다.

처음에는 단순히 이미지를 편집해서 사용할까 고민했지만 앞으로 이미지가 추가되는 경우 매번 편집을 하는 것은 좋은 방향이 아니라고 판단했고 코드를 통해 그라데이션 효과를 주기로 결정했다.
그렇다면 어떻게 그라데이션을 코드를 통해 줄 수 있을까?
1️⃣ CAGradientLayer의 인스턴스를 생성 후 frame을 설정한다
이는 CAGradientLayer를 사용하면 된다.
일단 CAGradientLayer의 인스턴스를 생성하고 Layer의 frame을 그라데이션 효과를 줄 View의 bounds만큼 정해준다.
class ViewController: UIViewController {
@IBOutlet weak var filter: UIImageView!
@IBOutlet weak var imageTest: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
let gradientLayer = CAGradientLayer()
gradientLayer.frame = filter.bounds
.
.
.
}
}
2️⃣ CAGradientLayer의 색을 설정한 후 colors 프로퍼티에 할당한다.
그런 다음 CAGradientLayer의 색을 정해주면 된다. 이는 CGColor의 배열 형태로 선언한 뒤 CAGradientLayer의 colors 프로퍼티에 할당하면 된다.
let colors: [CGColor] = [
UIColor.black.cgColor,
UIColor.clear.cgColor
]
gradientLayer.colors = colors가장 위에 있는 이미지처럼 위에는 검정색으로 하고 하단으로 갈수록 Clear 색을 줘야 하는 만큼 이렇게 CGColor 배열을 만들었다.
3️⃣ CAGradientLayer를 addSublayer를 통해 넣어준다
마지막으로 지정하고 싶은 View의 Layer에 addSublayer를 통해 설정한 CAGradientLayer를 넣어주면 된다.
filter.layer.addSublayer(gradientLayer)
그러면 이런 식으로 그라데이션을 넣어줄 수 있다.
다만 이미지에 바로 그라데이션을 주면 적용이 되지 않는 문제가 있어 filter라는 뷰를 따로 두었다.
이외에도 단순히 색상만 정해줄 수 있는 것이 아니라 시작 지점과 끝 지점, 그라데이션이 언제 변경되는지, 그라데이션의 형태 또한 잡아줄 수 있다.
그라데이션의 시작 지점과 끝 지점 설정
gradientLayer.startPoint = CGPoint(x: 0.0, y: 1.0)
gradientLayer.endPoint = CGPoint(x: 1.0, y: 0.0)앞서 생성했던 CAGradientLayer에 startPoint와 endPoint를 지정할 수 있다.
이를 통해 그라데이션이 시작하는 지점과 끝나는 지점을 직접 설정할 수 있다.
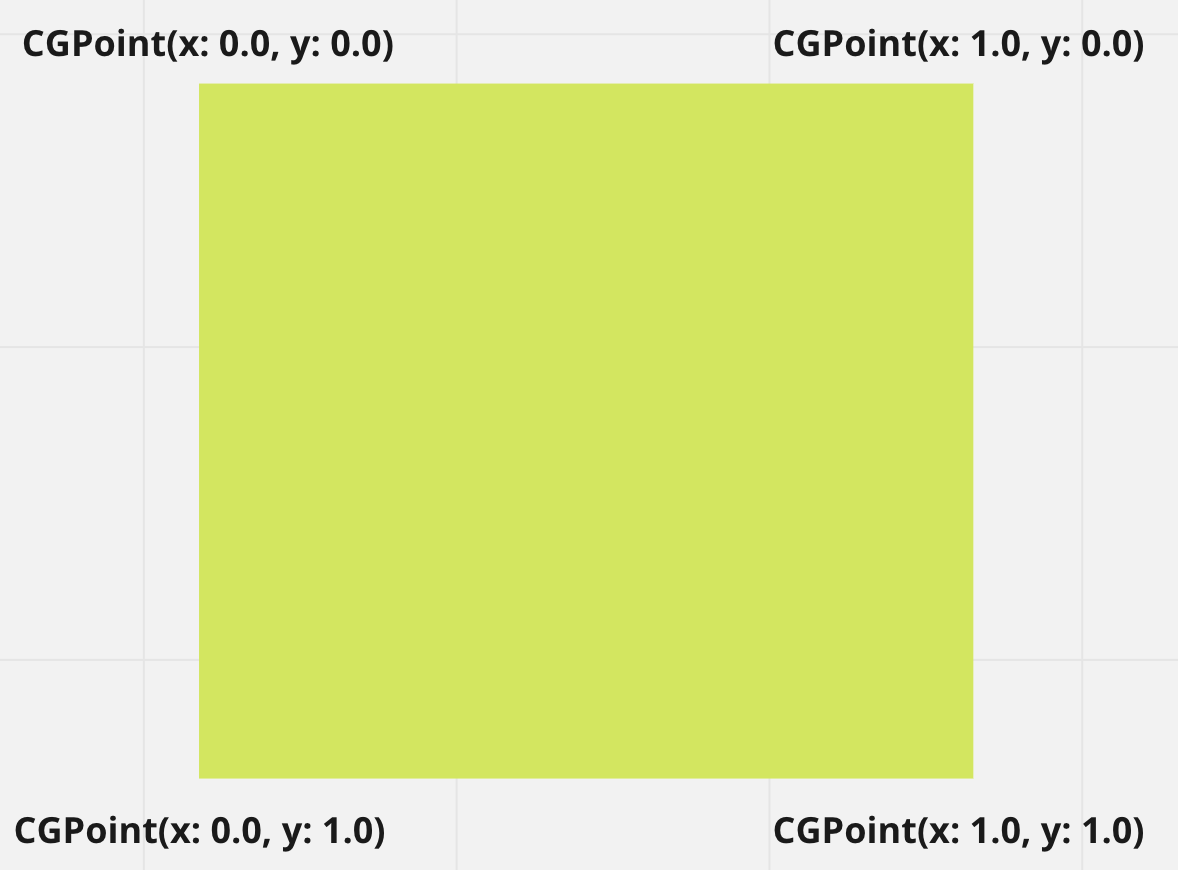
위 코드처럼 설정했을 경우 다음 그림처럼 그라데이션이 적용된다.


즉 위 그림처럼 CGPoint를 잡을 수 있는 것이다.
그렇다면 startPoint와 endPoint를 따로 지정하지 않는다면 기본값은 어떻게 설정이 될까?

lldb를 통해 찍어보면 startPoint의 경우 CGPoint(x: 0.5, y: 0.0)으로 되어 있고 endPoint의 경우 CGPoint(x: 0.5, y 1.0)으로 되어 있는 것을 볼 수 있다.
즉 가운데 가장 상단부터 시작해서, 가운데 가장 하단에서 끝나는 형태가 기본 형태인 것이다.
그라데이션의 위치
그라데이션이 어디서 시작하고 어디서 끝나는지는 어떻게 설정하는지 알았다. 그렇다면 그라데이션의 색이 어느 위치에서 변경될지도 정해줄 수 있을까?
이 또한 locations 프로퍼티를 통해 지정해줄 수 있다.

이는 옵셔널 NSNumber 배열로 되어 있다. gradient는 0과 1 사이의 지정된 값에서 멈추게 되며 반드시 증가하게 된다. 만약 nil이라면 해당 범위에서 고르게 지정된다.
그라데이션의 타입
그라데이션에는 type프로퍼티가 따로 존재한다.
- axial : 기본 값의 경우 axial이며 지금까지 본 것처럼 일정하게 변경이 된다.
- conic : 원형으로 그라데이션이 적용됨. 이 경우 반드시 startPoint와 endPoint를 잡아줘야 한다.
- radial : 가운데 지점을 중심으로 밖으로 퍼져나가며 그라데이션이 적용된다. 이 경우도 반드시 startPoint와 endPoint를 잡아줘야 한다.
생각보다 그라데이션을 적용하는 것이 어렵지는 않았습니다. 다들 필요하신 경우 한 번 적용해보세요!!
⛓ 참고 링크
iOS) CAGradientLayer - UIView에 그라데이션 넣기
안녕하세요 소들입니다 :) 오~늘~은~~~ CALayer쪽을 공부하고 있는 기념? CAGradientLayer를 이용해 UIView에 그라데이션을 넣어볼 거예요! 완성본은 뭐 요런 느낌인데 ㅎㅎ... 색상 라임 같지 않나여!? 🍋
babbab2.tistory.com
'Software Engineering > iOS' 카테고리의 다른 글
| [iOS] TableView에서 Cell보다 Separator들이 많이 뜬다... (0) | 2022.08.17 |
|---|---|
| [iOS] 커스텀 폰트를 적용해보자 (0) | 2022.08.10 |
| [iOS] DiffableDataSource, CompositionalLayout를 통해 CollectionView 구현하기 (0) | 2022.06.08 |
| [TableView] 코드로 TableView 구현하기, convenience init이 호출이 안된다?! (+ register와 dequeueReusableCell 쉽게 하기) (0) | 2022.05.31 |
| [iOS] ActivityViewController를 커스텀하고, 이를 통해 공유하기 (0) | 2022.05.30 |




